We have been discussing on sending abandoned cart reminder emails to lost customers to induce them to complete their potential purchase. But have you thought how important it is to have a framed email template with interactive content to induce customers to revisit the cart to complete their transaction? Thus understanding the default email templates of Abandoned Cart Pro for WooCommerce plugin is very important as it has paid utmost attention to direct the lost customers back to the store.
The following are the three default email templates which are provided by the plugin:
- Initial
- Interim
- Final
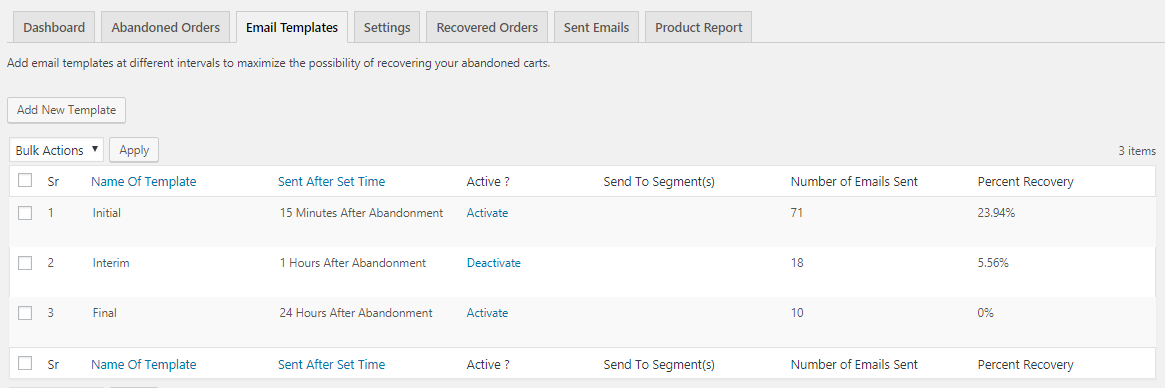
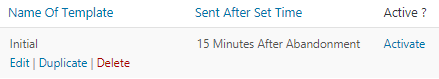
These appear under the Email Templates tab as shown below:

The main difference between the three is the Time set after which abandoned cart email will be sent to the customer.
Initial – Reminder email will be sent 15 minutes after abandonment
Interim – Reminder email will be sent 1 hour after abandonment
Final – Reminder email will be sent 24 hours after abandonment
Also, the discount code associated with the templates are different. This discount code gives % discount on the total of the cart. The Interim template includes 5% discount whereas Final email template includes 10% discount.
Here there is a provision to activate or deactivate the email templates as per the requirement by clicking on ‘Activate’ or ‘Deactivate’ options respectively. In the above example, Interim template is active and the other 2 are deactivated, hence it means for any abandoned cart the reminder email will be sent to the customer after 1 hour from abandonment.
The above image displays the Email Template page with the following items:
Name of the template – This displays the name of the template.
Sent After Set Time – It is the time set after which the abandoned cart reminder email will be sent to the customer after the cart is abandoned.
Active? – This shows if the template is currently active or deactivate.
Send To Segment(s) – This section displays the specific customer or group of customers to whom the reminder email will be sent on cart abandonment.
Number of emails sent – The total number of each type of emails which are sent to the customer is displayed.
Percent Recovery – This shows the percentage recovery of abandoned carts after sending the reminder emails to the customers from each type of email templates.
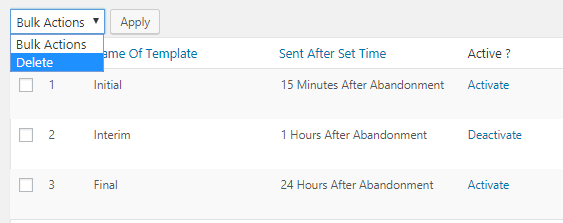
There is a provision to delete multiple templates in just one click using Bulk Action option. In order to perform this, you need to select the specific templates and select ‘Delete‘ from the dropdown and click on ‘Apply’ button as shown below:

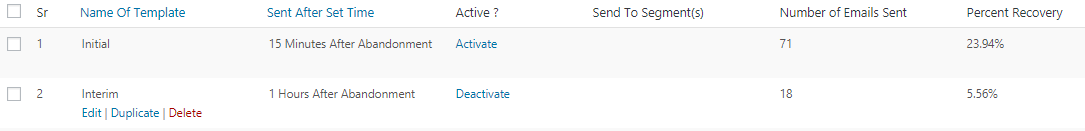
You can also make changes to individual templates by simply mouse hover on the name of the template. This will provide you option for Editing the template, Deleting it or Duplicating the template as shown below:

Let us understand in depth what all an email template comprises of. We will divide the Edit Template page into 3 different parts for a better explanation.
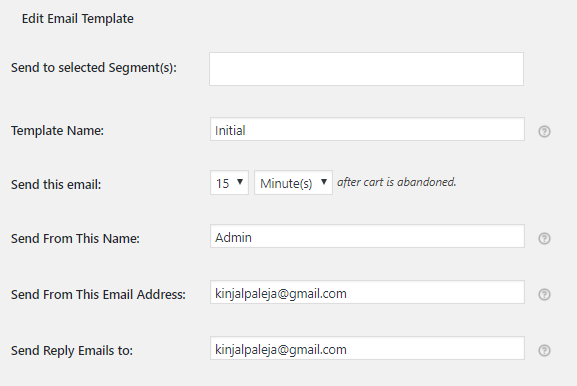
The first part of Initial template details the following:

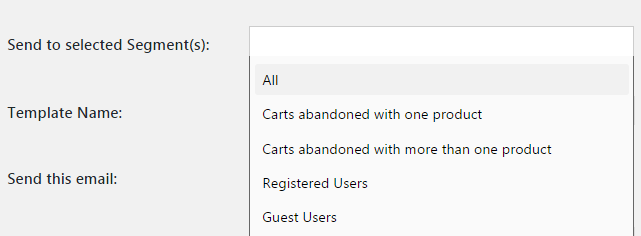
Send to selected Segments – Here you need to enter the customers or group names whom the email will be sent. There are 5 segments provided by the plugin as shown below.

So for instance, if you select the segment ‘ Carts abandoned with one product’, then the email reminders will be sent to all customers whose abandoned carts have one product selected. Similarly, you can select the segment to whom the emails will be sent from the drop-down list.
Template Name – You need to give a name to this template which is written in this field. This name will be displayed on the Email templates listing page to identify the templates by the name.
Send this email – You have to select the time in minutes, hours or days from the drop-down for this template. This means after the cart is abandoned, the reminder email will be sent to the selected segments after the time that is specified in this field. Hence in the above example, the email will be sent 15 minutes after the cart is abandoned.
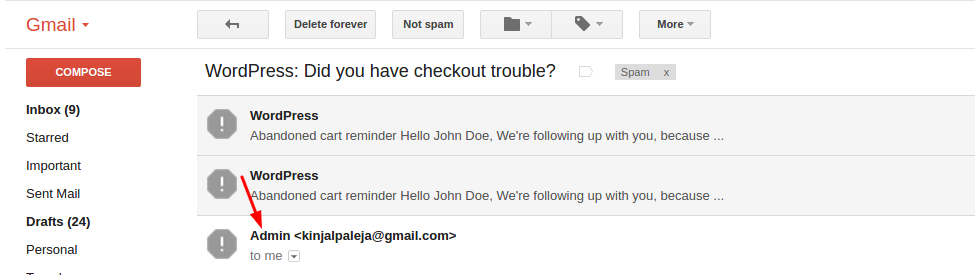
Send from this Name – When the reminder email is sent to the selected segment, this name is displayed in the email. Hence the From name of the email will be the Admin by default as shown below.

The name in this field can be changed from Admin to whatever you want to display in the email From name while assigning this template.
Send from this Email Address – The mail will be sent from the admin’s email address by default as shown in the above screenshot. If you wish to change this, then enter the email address you want the mail to go from to the customer on cart abandonment.
Send Reply emails to – Here an email address has to be entered to whom the reply emails of the customer will be sent to. This again is admin’s email address by default and can be changed if required.
The second part of the template, details the following:


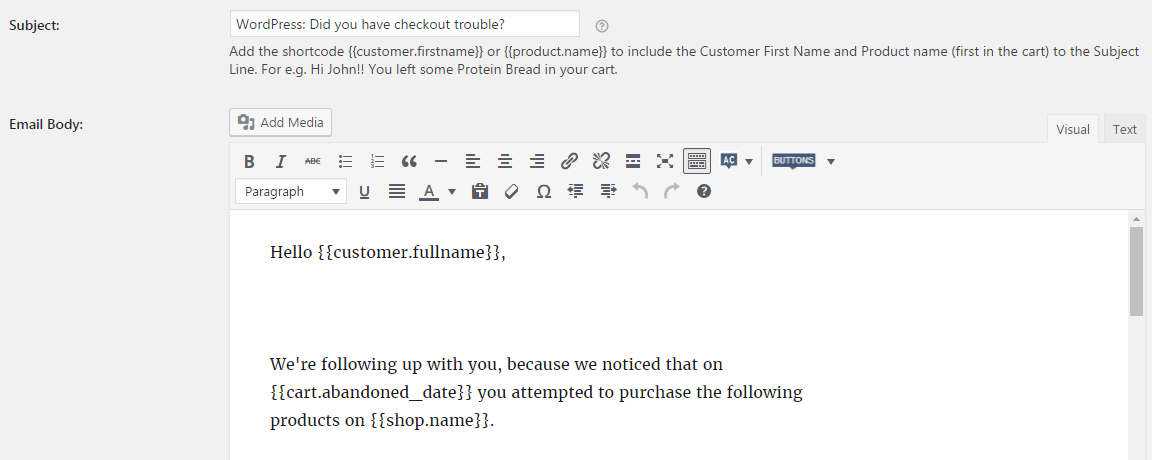
Subject – Here this is the subject of the reminder email which is by default ‘ WordPress: Did you have checkout trouble? The word “WordPress” is the site title name, so the subject includes ‘<site_title_name>: did you have checkout trouble?’
You can change this subject as required and also personalise it by adding a mergecode to the subject. For instance, you can write ‘Hi {{customer.firstname}}!! You left {{product.name}} in your cart’ to the Subject Line. This will be displayed as ‘Hi John!! You left some Protein Bread in your cart’ in the Subject Line.
It is important to have a good subject line that induces the lost customer to feel like opening the email in the first place so as to make them proceed towards making the transaction.
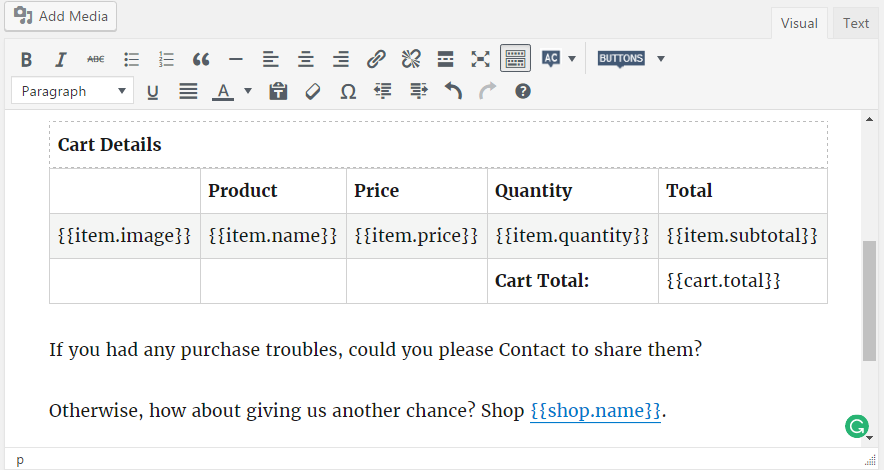
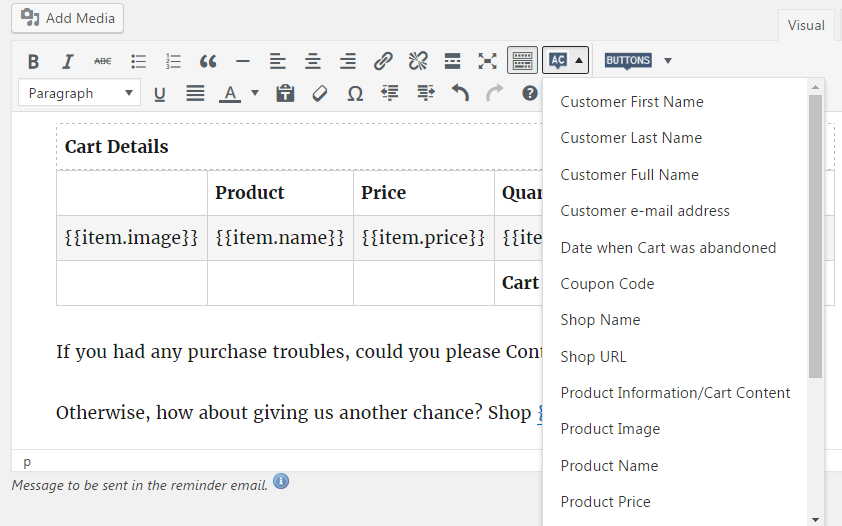
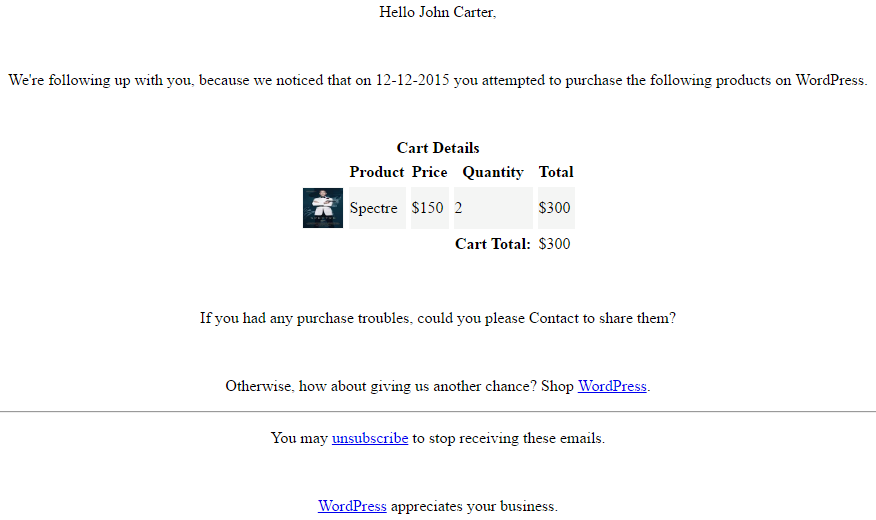
Email Body – Now here you can write the email contents which gives details of the abandoned cart. It first addresses the customer with full name as shown in the above image, then enters the cart details like name of the product, when was the cart abandoned and product price, quantity and the total price of the cart.
You can customise the email body depending on what you wish to highlight in the mail that will force the customer to come back to the store to make the purchase. For this, the different items which are provided for the email content can be used as follows:

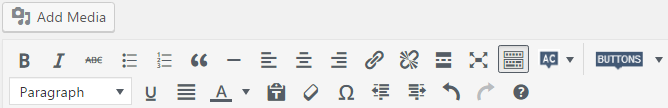
Add Media – This will help you to add an image to the email body which is saved on the computer or device you are using.
Text editor – Basic text editor options for bold, italics, bulleting, indentation, underline, strike through, placement of text or paragraph, justifying the paragraph etc are given. But the 2 most important items introduced in this plugin is ‘AC‘ and ‘Buttons‘ dropdown as shown above on the right side of the image.
AC gives a list of mergecodes that can be used in the email body whereas Buttons show a list of different type of buttons that can be explored.

The above is a list of mergecodes that can be used for specific items. For example, if you want to have the Product Name to be displayed then you simply click on Product Name from the list. So when this gets added in the email body, the actual product name in the abandoned cart will be picked and displayed in place of this mergecode.
So if the product in the abandoned cart was a Red bag, then you do not mention Red bag, you simply click on the Product Name mergecode from the dropdown. So when the email will be sent to the customer it will display Red bag in place of Product Name.

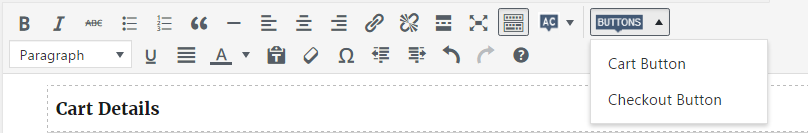
The Button’s dropdown has 2 items – Cart and Checkout Button. These are used at the end of the email content as per the requirements. Customer will just have to click on the button to either go to the cart or checkout, whatever is provided in the email. Cart button will take him to the cart page and checkout button will take him to the checkout page.
The third part of the template, details the following:

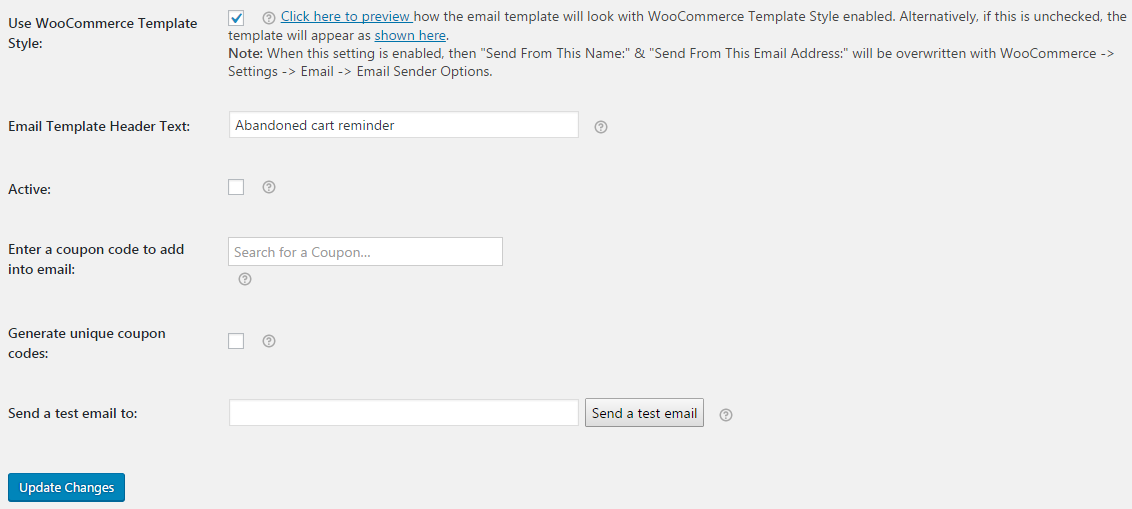
Use WooCommerce Template Style – Here you have 2 options, either you can select the default WooCommerce Template Style by ticking the checkbox or choose not to by keeping it blank.
If you want the WooCommerce Template Style, then the email will appear as follows:

If you do not want the WooCommerce Template Style, then the email will appear as follows:

The template styling is taken from the WooCommerce setting and if you want to change the design and styling then you can do it from the WooCommerce – Settings – Emails Menu.
Note – When this setting is enabled by ticking the checkbox, then “Send From This Name:” & “Send From This Email Address:” will be overwritten with the name and email address mentioned in the Email sender options under Email in Settings section of WooCommerce respectively.
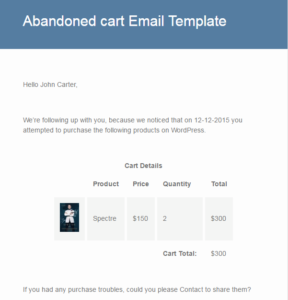
Email Template Header text – Anything you type here appears on the header of the template which is the blue band as shown in the above image. By default, it is ‘Abandoned Cart Email Template’ text written for the template. This is only applicable when the ‘Use WooCommerce Template Style’ is checked.
Active? – You need to tick this checkbox to activate this email template. This can also be done directly from the email templates display page also as shown below:

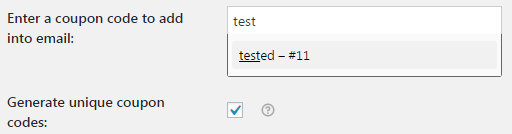
Enter a coupon code to add into the email – Here the coupon codes have a significant role as these are a tool for converting non-purchasers to purchasers. You can make unique coupon codes by selecting the parent code.
In order to make a coupon code, you need to go to Coupons tab on the left navigation bar and click on ‘Add Coupon’ button as shown below:

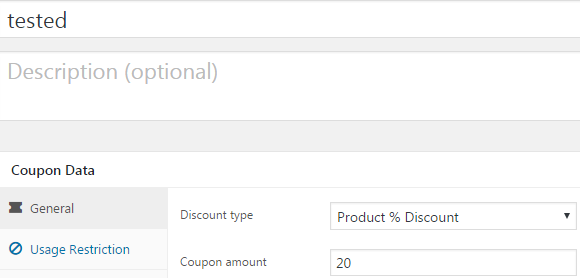
Now enter the name for the coupon code and select publish. Hence a coupon code is created. For this example, we have taken the name as ‘tested’ for the coupon code name and have assigned 20% discount to this code as shown below:

So when you have to assign a coupon code to the email template, all you need to do is type the first 3 characters as shown below for ‘tested’ coupon.

Generate Unique coupon code – To generate a unique coupon code, you need to have a parent code assigned first. The selected coupon code in the setting “Enter a coupon code to add into the email” will be treated as the parent coupon code and all the settings of this coupon code will be inherited and copied to the unique coupon code.
For the above example, if you select ‘tested’ as parent code and you tick on the Generate unique coupon codes checkbox, then the unique coupon which is generated will copy the setting of the coupon code “tested” and a new coupon code will be generated and added to the abandoned cart reminder email and sent to the customers.
So whenever an email is sent to the customer with this template, the coupon code is automatically sent which will provide him 20% discount when he comes back to complete the transaction on the store.
Also, the generated unique coupon code will be the code displayed in the email sent to the customer and will replace the coupon code mergecode ({{coupon.code}}) if mentioned in the email.
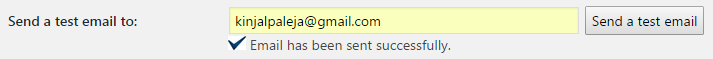
Send a test email to – You can have an email address mentioned here where you can receive a test email for this template before sending it to the customer. Hence you can verify the email and confirm the contents before sending it to the customer.

Once all the changes are made on the Edit email template page, you need to click on ‘Update Changes‘ button to save all the changes made to it.
Conclusion
This exhaustive section is the most significant of all as it is imperative to have the email templates as indusive and strong as possible to divert most of the lost customers to complete their transaction. Abandoned Cart Pro for WooCommerce plugin has provided every possible option to the email template by default without having to worry on how will you pull your potential customers to the store.
So get to this plugin and have all your worries set aside!!


