Customers prefer separate phone numbers for billing and shipping because they want shipping-related messages to go to a different contact. Adding the phone number field in the shipping section of the checkout page helps store owners contact the right customer regarding delivery updates. It’s totally the store owner’s choice to make the fields optional or mandatory.
This post guides you well to add the Shipping Phone number field on the WooCommerce checkout page.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Add the Shipping Phone number field on the WooCommerce checkout page
This code will help to add a phone number field in the Shipping section.
add_filter( 'woocommerce_checkout_fields', 'ts_shipping_phone_checkout' );
function ts_shipping_phone_checkout( $fields ) {
$fields['shipping']['shipping_phone'] = array(
'label' => 'Phone',
'type' => 'tel',
'required' => false,
'class' => array( 'form-row-wide' ),
'validate' => array( 'phone' ),
'autocomplete' => 'tel',
'priority' => 25,
);
return $fields;
}
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'ts_shipping_phone_checkout_display' );
function ts_shipping_phone_checkout_display( $order ){
echo '<p><b>Shipping Phone:</b> ' . get_post_meta( $order->get_id(), '_shipping_phone', true ) . '</p>';
}
Code Output
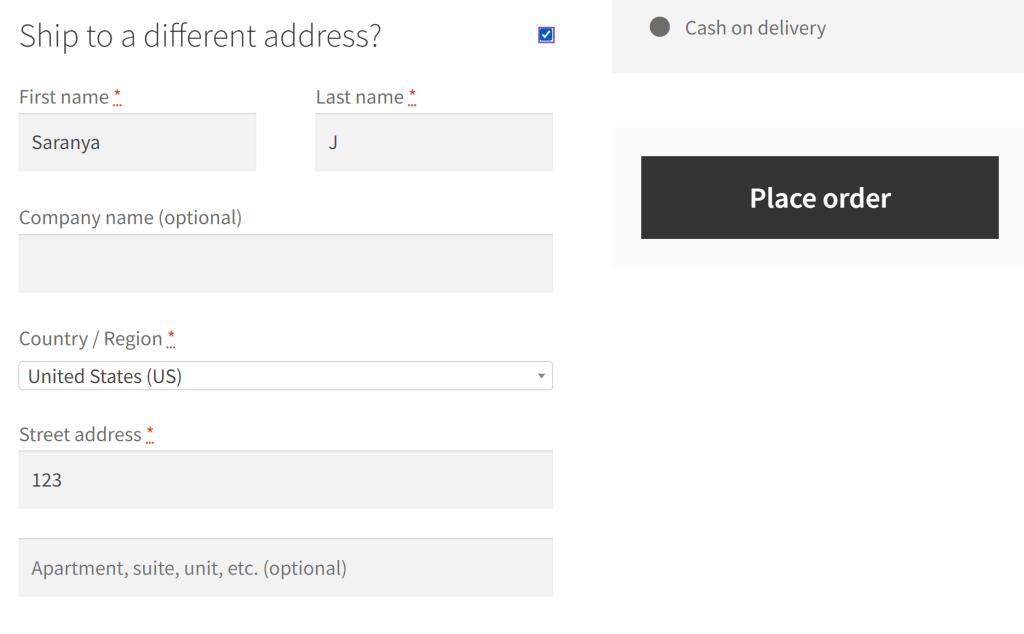
Output 1
By default, the phone number field is not available in the “Ship to a different address?” section as shown below.

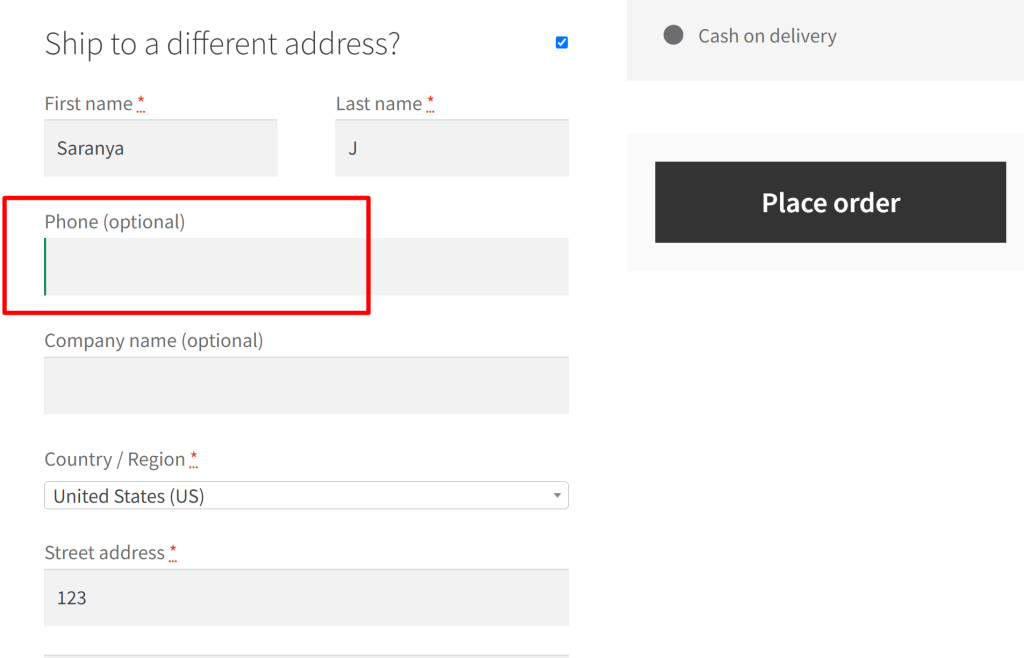
Output 2
The following output illustrates that the code adds the Phone number field into the Shipping section on the WooCommerce checkout page.

Also, the store owner can view this shipping phone number in the WordPress admin area. It will display the shipping phone number associated with that order under a “Shipping Phone:” label.
Code Explanation
- The code begins with a filter hook woocommerce_checkout_fields, and it’s set to trigger the function ‘ts_shipping_phone_checkout’ when processing the checkout fields in a WooCommerce store.
- The function ts_shipping_phone_checkout is defined to modify the checkout fields.
- $fields is an array that holds information about the checkout fields.
- $fields[‘shipping’][‘shipping_phone’] is used to add a new field in the shipping section of the checkout page.
- Properties of the added field:
- ‘label’ => ‘Phone’: Sets the label for the field as “Phone.”
- ‘type’ => ‘tel’: Specifies the input field type as ‘tel’, indicating it’s meant for telephone numbers.
- ‘required’ => false: Makes the phone number field optional (not mandatory).
- ‘class’ => array( ‘form-row-wide’ ): Applies a CSS class to the field, making it wider to enhance the layout.
- ‘validate’ => array( ‘phone’ ): Requests validation for a valid phone number.
- ‘autocomplete’ => ‘tel’: Provides a hint to browsers that this is a telephone number field.
- ‘priority’ => 25: Sets the display priority of the field.
- return $fields; ends back the modified field configuration to WooCommerce.
- The add_action hook woocommerce_admin_order_data_after_shipping_address triggers the function bbloomer_shipping_phone_checkout_display after displaying the shipping address in the WooCommerce admin area when viewing an order.
- The Function ts_shipping_phone_checkout_display is responsible for displaying the shipping phone number associated with an order.
- It takes $order as a parameter, representing the order being viewed in the admin area.
- echo ‘<p><b>Shipping Phone:</b> ‘ . get_post_meta( $order->get_id(), ‘_shipping_phone’, true ) . ‘</p>’; generates HTML output to display the shipping phone number.
- get_post_meta( $order->get_id(), ‘_shipping_phone’, true ) retrieves the shipping phone number from the order’s metadata.
- The phone number is displayed in a paragraph (<p>) with the label “Shipping Phone” in bold (<b>).
Conclusion
In the above code, the phone number field is added to the shipping section. You can modify the code to retrieve the shipping phone number associated with the order and include it in the email content using the woocommerce_email_order_details action hook.
Let us know your feedback on how the code was useful or any other queries in the comments section.



10 thoughts on “How to Add the Shipping Phone number field on the WooCommerce checkout page?”
Hi Saranya,
Thank you for sharing the code—it works perfectly!
I’m currently trying to add a shipping phone number and its extension to the WooCommerce checkout page. While the phone number field has been added successfully, I’m having trouble displaying the extension number along with the phone number in the shipping address details on the order details page.
Could you please assist me with how to correctly include and display both the phone number and its extension in the shipping address? Any guidance on resolving this issue would be greatly appreciated.
Best regards,
Hi Fumio,
You’re welcome! Could you please clarify how you added the shipping extension number in the shipping phone field?
The solution below involves adding a new phone extension field. To add a shipping phone extension field to the WooCommerce checkout page, you can make a small change to the current code by adding a new field for the extension in the ts_shipping_phone_checkout function. Also, add the line of the code to update the order metadata of the newly created extension field and display it on the order details page. Please refer to the snippet below for reference.
add_filter( 'woocommerce_checkout_fields', 'ts_shipping_phone_checkout' ); function ts_shipping_phone_checkout( $fields ) { // Add phone number field $fields['shipping']['shipping_phone'] = array( 'label' => 'Phone', 'type' => 'tel', 'required' => false, 'class' => array( 'form-row-first' ), 'validate' => array( 'phone' ), 'autocomplete' => 'tel', 'priority' => 25, ); // Add phone extension field $fields['shipping']['shipping_phone_extension'] = array( 'label' => 'Extension', // Change label as needed 'type' => 'text', 'required' => false, 'class' => array( 'form-row-last' ), 'priority' => 26, // Set priority for placement ); return $fields; } add_action( 'woocommerce_admin_order_data_after_shipping_address', 'ts_shipping_phone_checkout_display' ); function ts_shipping_phone_checkout_display( $order ){ echo '<p><b>Shipping Phone:</b> ' . get_post_meta( $order->get_id(), '_shipping_phone', true ) . '</p>'; // Display the shipping phone extension echo '<p><b>Extension:</b> ' . get_post_meta( $order->get_id(), '_shipping_phone_extension', true ) . '</p>'; // Add this line }Hi Saranya,
Thank you for the prompt response and for providing the code snippet!
It works perfectly!
To clarify, I initially tried adding the extension number within the same phone field but realized it would be more effective to have it as a separate field, as you suggested. The code you provided makes sense, and I can now see how to add the extension as a distinct field and display it in the order details page. Thank you again for your help!
Hello
Thanks this Code works well! Is there a way to change the position of this field in the Shipping Address section, currently it is just below the Name field and it woudl be good to move it to just below the Post Code field ( same as Billing Address)
Many thanks
Hi Alan,
You’re welcome & Glad that the code works well for you! To change the position of this phone field, you need to modify the ‘priority’ value in the code. Just change the line ‘priority’ => 100 value in the code. This will push the phone field down, making it appear below the Post Code field.
Hello Saranya
Many thanks for the prompt reply and the tweak on the Code – the telephone number field is now in a better place!
Many thanks
Alan
https://www.tychesoftwares.com/how-to-add-the-shipping-phone-number-field-on-the-woocommerce-checkout-page/
in this shipping filed i need to add to allow 15 digits user can add Pls guide how i can i have add max length in input type but not working else what i can do?
Hi Bansi,
To limit the input digits exactly to a maximum of 15 digits, please try with the following code snippet.
// Override shipping phone field add_filter( 'woocommerce_checkout_fields' , 'ts_override_checkout_fields2' ); function ts_override_checkout_fields2( $fields ) { // Add placeholder to shipping phone field $fields['shipping']['shipping_phone']['placeholder'] = '09XXXXXXXXXXXXXXX'; // Placeholder with 15 X's return $fields; } // Validation for shipping phone field add_action('woocommerce_checkout_process', 'ts_custom_checkout_field_process'); function ts_custom_checkout_field_process() { // Check if shipping phone field is set, if not, add an error if ( ! (preg_match('/^[0-9]{15}$/D', $_POST['shipping_phone'] ))) { wc_add_notice( "The Phone should contain exactly 15 digits", 'error' ); } }I have already tried it but its not working can u have another solution ?
Hi Bansi,
The code has been tested & works well at my end. If the shipping phone field doesn’t contain the max length input of 15 digits the code will end up showing an error message like this-https://prnt.sc/j-SmwSImXcke. Please try switching to a default WordPress theme and deactivating other plugins to check if there is a theme/plugin conflict. Ensure that the version of WooCommerce is up to date. If the issue persists, you can provide additional details for further assistance.