If you want to display the Shipping Class Name for every product page in WooCommerce, then this simple snippet will help you show the shipping class.
add_action('woocommerce_single_product_summary', 'ts_display_product_shipping_class', 10 );
function ts_display_product_shipping_class(){
$product = wc_get_product();
if ( ! empty($product->get_shipping_class()) ) {
$term = get_term_by( 'slug', $product->get_shipping_class(), 'product_shipping_class' );
if ( $term ) {
echo '<p class="product-shipping-class">' . $term->name . '</p>';
}
}
}
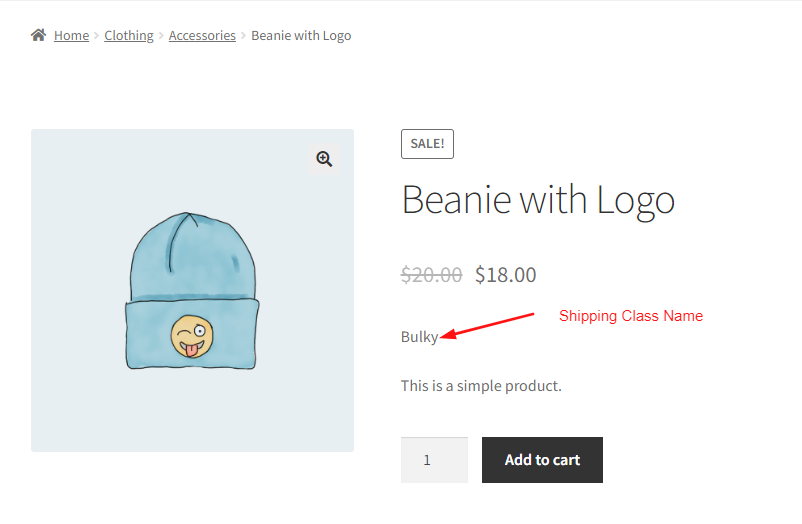
Output
When the customer views any product, the code will retrieve and display the name of the associated shipping class below the product summary on the single product page.

Additionally, you can also customize to show custom message based on shipping class on single product page.



