Want to avoid Billing address fields getting auto-populated on the shipping section of Cart page? This code will help to effectively remove the default “shipping” section from the cart page and the custom message is added to inform customers that shipping costs will be determined during the checkout process.
// Remove "shipping" section from cart page only
add_filter( 'woocommerce_cart_needs_shipping', 'ts_filter_cart_needs_shipping' );
function ts_filter_cart_needs_shipping( $needs_shipping ) {
return is_cart() ? false : $needs_shipping;
}
// Add a custom shipping message row
add_action( 'woocommerce_cart_totals_before_order_total', 'ts_cart_custom_shipping_message_row' );
function ts_cart_custom_shipping_message_row() {
if ( ! WC()->cart->needs_shipping() ) :
$shipping_message = __("Costs will be calculated on next step.", "woocommerce");
?>
<tr class="shipping">
<th><?php _e( 'Shipping', 'woocommerce' ); ?></th>
<td class="message" data-title="<?php esc_attr_e( 'Shipping', 'woocommerce' ); ?>"><em><?php echo $shipping_message; ?></em></td>
</tr>
<?php endif;
}
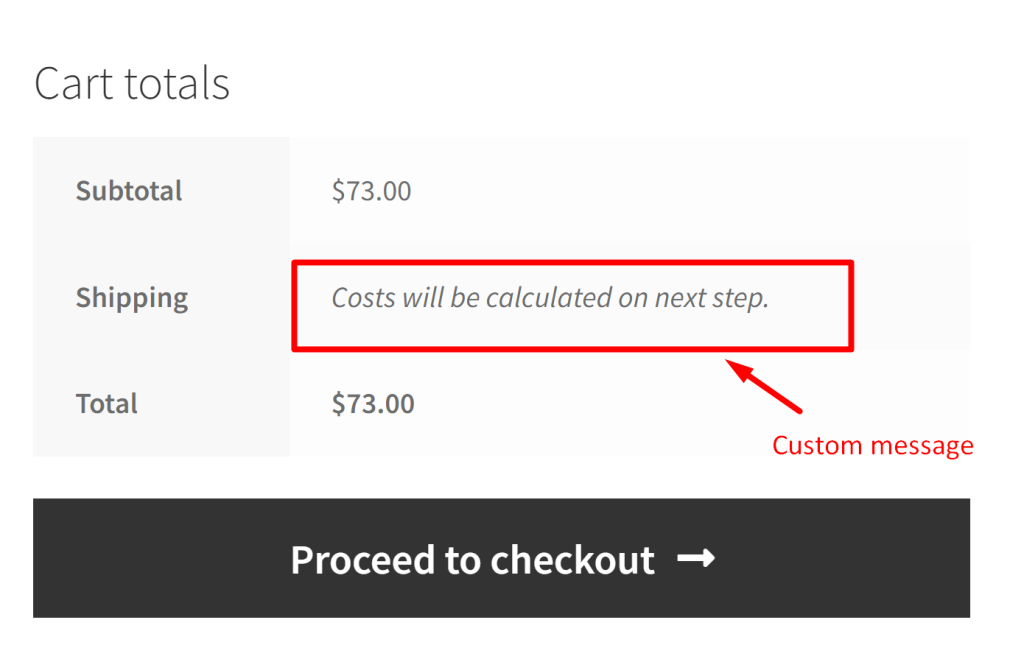
Output
The output shows that the code hides the default shipping information and replaces it with a custom message.

Similar custom messages can be shown in different places inside cart totals without removing the shipping costs. You can also display the custom message above the shipping options in WooCommerce that will help you to convey some additional prompts or messages to customers.


