Looking to improve the WooCommerce checkout page by adding a custom text field to the billing section. This feature is ideal for collecting extra information or obtaining user consent during the checkout process. Then this, solution will help you.
add_filter( 'woocommerce_checkout_fields', 'ts_custom_text_field_below_email' );
function ts_custom_text_field_below_email( $fields ) {
// Add a custom text area field below the email address field
$fields['billing']['billing_custom_text_field'] = array(
'label' => 'How Did You Hear About Us?',
'type' => 'text',
'required' => true,
'class' => array( 'form-row-wide' ),
'priority' => 31, // Set the priority higher than the email address field (email has priority 30).
'placeholder' => 'We would love to know how you learned about our store.',
);
return $fields;
}
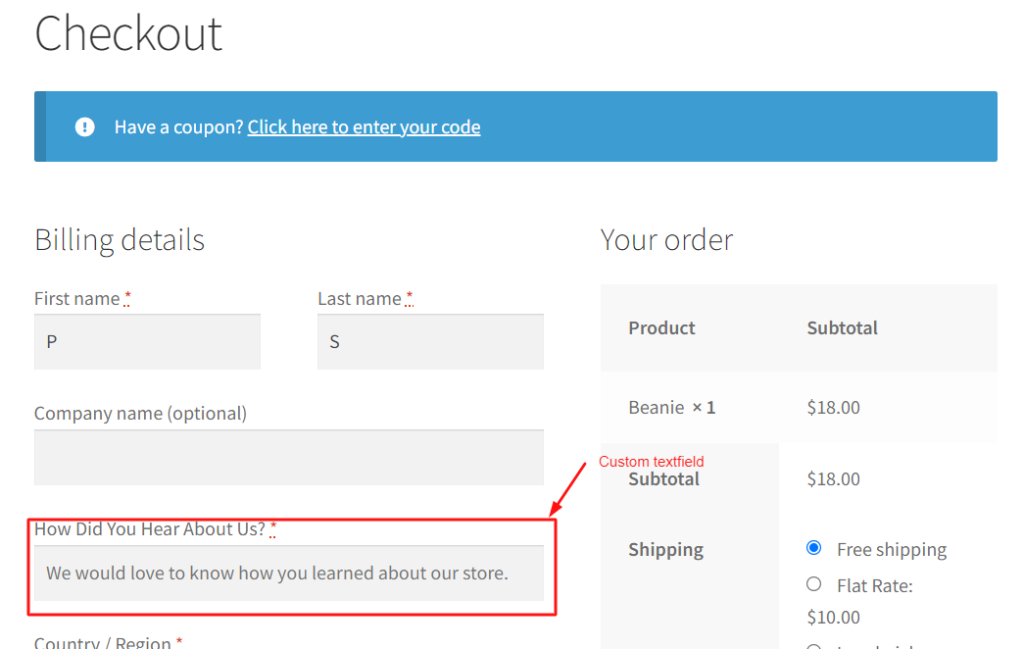
Output
The below output shows that the custom text field has been added to the billing area section of the WooCommerce checkout page.

Additionally, you can also add a custom checkbox field in WooCommerce checkout page on the billing section that allows you to collect specific information or preferences from customers during the checkout process.



