Want to display a customized shipping notice message on individual product pages based on the product’s price? This code will detect the product price and if it is below a certain amount($25), It conveys a specific shipping information and if it is above a certain amount($25), it displays a different message to customers. It also works for variable products as well.
add_action( 'woocommerce_single_product_summary', 'ts_custom_single_product_summary_text', 15 );
function ts_custom_single_product_summary_text() {
global $product;
$price_threshold = 25;
if( $product->is_type('variable') ) {
$price = $product->get_variation_price( 'min', true ); // Min price
} else {
$price = wc_get_price_to_display( $product );
}
// If the price is lower than $25
if ( $price < $price_threshold ) {
$message = __("+ free shipping up to $25</br>(India, United States, Germany)", "text_domain");
}
// If the price is $25 or more
else {
$message = __("+ free shipping for orders over $25</br>(India, United States, Germany)", "text_domain");
}
echo '<p class="custom_text1">' . $message . '</p>';
}
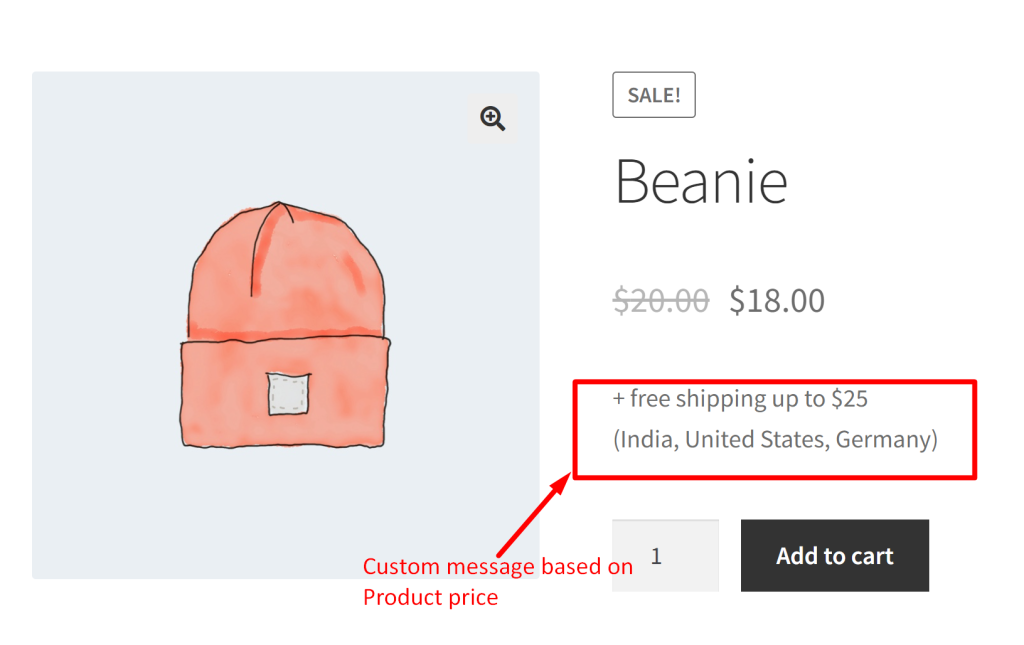
Output
The output shows that when a customer chooses a product for less than $25, a custom shipping message as shown below is displayed on the individual product page.

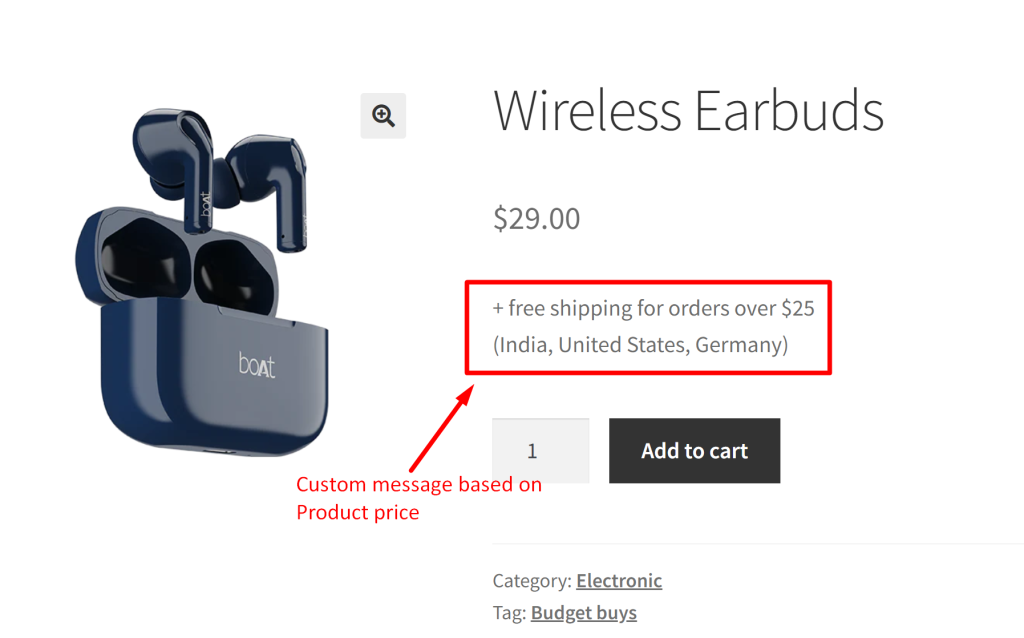
If the product price exceeds the threshold amount, a different custom shipping message is displayed on the individual product page.

Similar to the above displayed notice message, you can also display custom message for products with limited stock in WooCommerce on the individual product page.



