Displaying a quantity discount table on your WooCommerce product page is a powerful way to show customers the different pricing and quantity based discount tiers. This WooCommerce customization will give a clear view for wholesale buyers to see how much they can save as they buy in greater quantities. Let’s see how this simple PHP snippet will effectively encourage larger orders and enhance your store’s sales strategy.
Solution: Display the Quantity Discount Table on the WooCommerce Product Page
This code snippet creates a quantity discount table and displays it on the single product page in WooCommerce. Each discount tier specifies a minimum quantity of products that must be purchased and the corresponding discount percentage.
// Function to output the styled quantity discount table
function ts_display_quantity_discount_table() {
// Define the discount tiers
$discount_tiers = array(
array('quantity' => 4, 'percent' => 0),
array('quantity' => 10, 'percent' => 5),
array('quantity' => 15, 'percent' => 10),
array('quantity' => 20, 'percent' => 15),
array('quantity' => 25, 'percent' => 20),
array('quantity' => 30, 'percent' => 25),
);
// Output the styled quantity discount table
echo '<div style="margin-top: 20px;">';
echo '<table style="width: 100%; border-collapse: collapse;">';
echo '<thead><tr><th style="padding: 10px; text-align: center; border: 1px solid #ddd; background-color: #f2f2f2;">Quantity</th><th style="padding: 10px; text-align: center; border: 1px solid #ddd; background-color: #f2f2f2;">Discount</th></tr></thead>';
echo '<tbody>';
foreach ($discount_tiers as $tier) {
echo '<tr>';
echo '<td style="padding: 10px; text-align: center; border: 1px solid #ddd; background-color: #fff;">' . $tier['quantity'] . '</td>';
echo '<td style="padding: 10px; text-align: center; border: 1px solid #ddd; background-color: #fff;">' . $tier['percent'] . '%</td>';
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
echo '</div>';
}
// Hook to display the styled quantity discount table after the product price
add_action('woocommerce_single_product_summary', 'ts_display_quantity_discount_table', 11);

This to the shop owners who are running or planning to run BOGO offers on their WooCommerce store…
BOGO deals are great for increasing your sales, but have you thought about which offers are bringing you more revenue and which offers are not performing that great?
Don’t just set a BOGO deal, track the revenue generated by your deals in real-time with the Flexi BOGO for WooCommerce plugin.
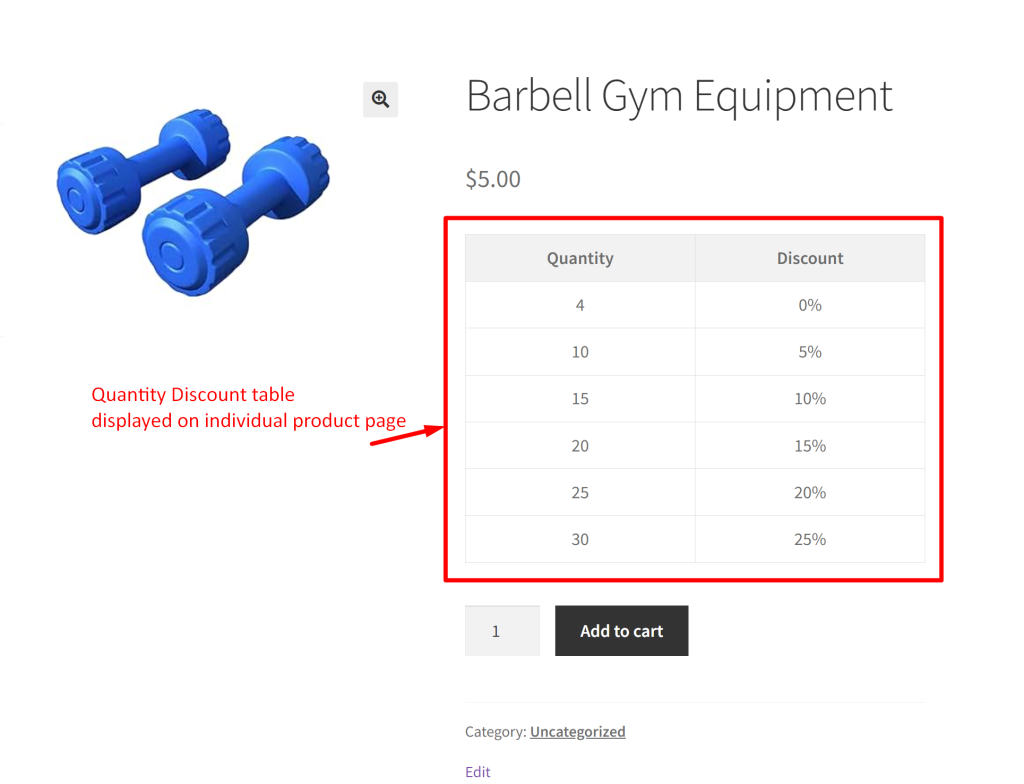
Output
The output shows that the quantity discount table of different tiers is displayed on the individual product pages of all products.

Let’s take a look at how the product page appeared before applying the code.

In this guide, we’ve covered the customization that adds a discount tiers table right on your product page. Want to take it a step further? Discover how to apply dynamic bulk discount tiers based on quantity directly on the cart page.


