It’s well known that a countdown is designed to capture user attention and prompt quicker decision-making regarding the purchase. A simple and easy way is to add a countdown timer on the WooCommerce product page, updating every second, and providing information about the time remaining until a specified delivery deadline. The countdown is only displayed on weekdays, not on weekends.
// Add the countdown to the WooCommerce before single product summary hook
add_action('woocommerce_before_single_product_summary', 'ts_delivery_countdown');
// Add the countdown timer to the WooCommerce before single product summary hook
function ts_delivery_countdown() {
date_default_timezone_set('Asia/Kolkata');
$deadline = 18;
$isWeekend = null;
$weekend = array('Saturday', 'Sunday');
$weekdayDeadline = "Friday 18:00"; // 6:00 PM
// Get the current day and time
$currentDay = date("l");
$currentTime = strtotime("now");
// Check if it's a weekend or past the weekday deadline
if (in_array($currentDay, $weekend) || ($currentTime > strtotime($weekdayDeadline))) {
$isWeekend = true;
} else {
$isWeekend = false;
}
if (!$isWeekend) {
echo '
<p style="color: red;"><span id="delivery-countdown"></span></p>
<style>
#delivery-countdown {
color: red; /* Set to red */
font-weight: bold;
font-size: 16px; /* Set your desired font size */
}
</style>
<script>
jQuery(function ($) {
$(document).ready(function () {
let days = ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"];
let weekdayDeadline = "Friday 18:00"; // 6:00 PM
function countdownTimer() {
let currentTime = new Date();
let deadline = ' . $deadline . ';
deadline -= 1;
let hrs, mins, secs, hrsPrefix, minsPrefix, secsPrefix, orderInPrefix, deliveryBy;
if (currentTime.getHours() > deadline) {
hrs = (deadline - currentTime.getHours()) + 24;
if (currentTime.getDay() == 5) {
hrs += 48;
}
if (currentTime.getDay() == 6) {
hrs += 24;
}
} else {
hrs = deadline - currentTime.getHours();
}
mins = 59 - currentTime.getMinutes();
secs = 59 - currentTime.getSeconds();
orderInPrefix = "Order in ";
deliveryBy = " to get delivered by " + days[(currentTime.getDay() + 1) % 7] ; // Adding 1 to get the next day
hrsPrefix = (hrs == 1) ? " hour " : " hours ";
minsPrefix = (mins == 1) ? " minute " : " minutes ";
secsPrefix = (secs == 1) ? " second" : " seconds";
timeLeft = orderInPrefix + hrs + hrsPrefix + mins + minsPrefix + secs + secsPrefix + deliveryBy;
$("#delivery-countdown").html(timeLeft);
}
setInterval(countdownTimer, 1000);
});
});
</script>
';
}
}
Output
In the provided code, with the deadline time is set to 18, the countdownTimer function calculates the current day and time (currently 9:33 AM) and runs the countdown timer to display a message such as “Order in 8 hours 26 minutes 40 seconds to get delivered by Tuesday.”

Solution: Add a Countdown Timer for Fixed-Day Delivery to WooCommerce Product Pages
Adding a shipping countdown timer to your product page creates a sense of urgency. To make this feature even more effective, consider customizing the timer to count down to a specific fixed day each week, rather than using a time-margin approach. For example, if the fixed day is Monday, the timer counts down to the next Monday from the current date and time.
This code will display a countdown timer on your WooCommerce product pages, the counting is based on the next occurrence of a fixed delivery day, such as Monday.
// Add the countdown to the WooCommerce before single product summary hook
add_action('woocommerce_before_single_product_summary', 'ts_delivery_countdown');
// Add the countdown timer to the WooCommerce before single product summary hook
function ts_delivery_countdown() {
date_default_timezone_set('Asia/Kolkata');
$fixedDay = "Monday"; // Fixed day for delivery
$weekend = array('Saturday', 'Sunday');
// Get the current day and time
$currentDay = date("l");
$currentTime = new DateTime(); // Use DateTime object for better date handling
// Check if it's a weekend
$isWeekend = in_array($currentDay, $weekend);
if (!$isWeekend) {
echo '
<p style="color: red;"><span id="delivery-countdown"></span></p>
<style>
#delivery-countdown {
color: red; /* Set to red */
font-weight: bold;
font-size: 16px; /* Set your desired font size */
}
</style>
<script>
jQuery(function ($) {
$(document).ready(function () {
let days = ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"];
let fixedDay = "' . esc_js($fixedDay) . '"; // Fixed day for delivery
function countdownTimer() {
let currentTime = new Date();
let dayNames = ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"];
let orderInPrefix = "Order in ";
let deliveryByPrefix = " to get delivered by ";
let hrsPrefix = " hour";
let minsPrefix = " minute";
let secsPrefix = " second";
function getNextOccurrence(dayName) {
let daysOfWeek = { "Sunday": 0, "Monday": 1, "Tuesday": 2, "Wednesday": 3, "Thursday": 4, "Friday": 5, "Saturday": 6 };
let today = currentTime.getDay();
let targetDay = daysOfWeek[dayName];
let daysUntilTarget = (targetDay - today + 7) % 7;
if (daysUntilTarget === 0) daysUntilTarget = 7; // Always show next occurrence, not today
let nextOccurrence = new Date(currentTime);
nextOccurrence.setDate(currentTime.getDate() + daysUntilTarget);
nextOccurrence.setHours(0, 0, 0, 0); // Set to start of the day
return nextOccurrence;
}
let targetDate = getNextOccurrence(fixedDay);
// Calculate time difference
let timeLeftMs = targetDate - currentTime;
let daysLeft = Math.floor(timeLeftMs / (1000 * 60 * 60 * 24));
let hrsLeft = Math.floor((timeLeftMs % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
let minsLeft = Math.floor((timeLeftMs % (1000 * 60 * 60)) / (1000 * 60));
let secsLeft = Math.floor((timeLeftMs % (1000 * 60)) / 1000);
let timeLeft = orderInPrefix + daysLeft + " days " + hrsLeft + hrsPrefix + " " + minsLeft + minsPrefix + " " + secsLeft + secsPrefix + deliveryByPrefix + dayNames[(currentTime.getDay() + daysLeft + 1) % 7];
$("#delivery-countdown").html(timeLeft);
}
setInterval(countdownTimer, 1000);
});
});
</script>
';
}
}
Output
Let’s assume that today is Friday, 4 PM and the fixed delivery day is Monday (defined in the code), the countdown timer will show:“Order in 2 days 7 hours 14 minutes 16 seconds to get delivered by Monday”. This countdown timer gets dynamically updated every second based on the calculated time difference between the current time and the next occurrence of the fixed delivery day.
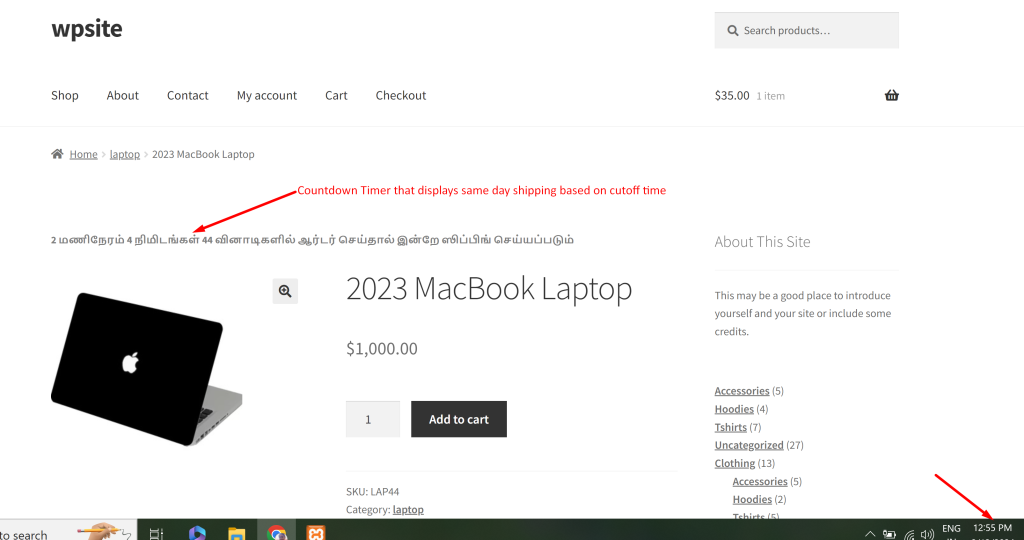
Solution: Display a Countdown Timer for Same-Day Shipping on All Days and Customize Text in Your Preferred Language on Product Pages
Integrating countdown timers into WooCommerce product pages is one valuable strategy for highlighting shipping deadlines for customers. This customization is particularly useful for online stores offering same-day shipping, as countdown timers provide real-time information about when customers can expect their orders to arrive.
Let’s understand how the shipping time countdown timer works: The timer calculates the remaining time from the cutoff time and updates it every second to show how many hours, minutes, and seconds are left until the cutoff time. This calculation is based on the cutoff time you set for all weekdays. The JavaScript will handle real-time countdown updates and display the output text based on the translations defined in the code.
// Add the countdown to the WooCommerce before single product summary hook
add_action('woocommerce_before_single_product_summary', 'ts_delivery_countdown');
function ts_delivery_countdown() {
date_default_timezone_set('Asia/Kolkata');
$cutoffTime = "13:00"; // Set cutoff time to 3:00 PM
$weekend = array('Saturday', 'Sunday');
// Get the current day and time
$currentDay = date("l");
$currentTime = strtotime("now");
$weekdayDeadline = date("Y-m-d") . ' ' . $cutoffTime;
// Determine if it is a weekend or past the weekday deadline
if (in_array($currentDay, $weekend) || ($currentTime > strtotime($weekdayDeadline))) {
$isWeekend = true;
} else {
$isWeekend = false;
}
if (!$isWeekend) {
echo '
<p style="color: grey;"><span id="delivery-countdown"></span></p>
<style>
#delivery-countdown {
color: grey; /* Set to grey */
font-weight: bold;
font-size: 16px; /* Set your desired font size */
}
</style>
<script>
jQuery(function ($) {
$(document).ready(function () {
// Define translations directly in JavaScript
let translations = {
orderIn: "ஆர்டர் செய்தால்",
hour: "மணிநேரம்",
hours: "மணிநேரம்",
minute: "நிமிடம்",
minutes: "நிமிடங்கள்",
deliveryBy: "இன்றே ஸிப்பிங் செய்யப்படும்",
within: "வினாடிகளில்"
};
function countdownTimer() {
let currentTime = new Date();
let cutoffTime = new Date();
cutoffTime.setHours(13, 0, 0, 0); // Set cutoff time at 3:00 PM
let timeLeftMs = cutoffTime - currentTime;
let hrsLeft = Math.floor(timeLeftMs / (1000 * 60 * 60));
let minsLeft = Math.floor((timeLeftMs % (1000 * 60 * 60)) / (1000 * 60));
let secsLeft = Math.floor((timeLeftMs % (1000 * 60)) / 1000);
let orderInPrefix = translations.orderIn;
let deliveryBy = translations.deliveryBy;
let within = translations.within;
let hrsPrefix = (hrsLeft === 1) ? translations.hour : translations.hours;
let minsPrefix = (minsLeft === 1) ? translations.minute : translations.minutes;
// Construct the time left message in Tamil with "within" at the end
let timeLeft = hrsLeft + " " + hrsPrefix + " " + minsLeft + " " + minsPrefix + " " + secsLeft + " " + within + " " + orderInPrefix + " " + deliveryBy;
$("#delivery-countdown").html(timeLeft);
}
setInterval(countdownTimer, 1000);
});
});
</script>
';
}
}
Output
Let’s say a customer visits the product page and the current time is 12:55 PM on a weekday, such as Tuesday, with the cutoff time set to 3:00 PM in the code. The countdown timer will show a message like: “Order in 2 hours 4 minutes 44 seconds to get delivered by today,” in the preferred language specified in the code. This message updates every second, so customers always know exactly how much time they have left to place their orders before the cutoff time. If it is a weekend, the countdown timer will not be displayed.

Instead of showing a countdown timer, you can also show specific delivery time that will show the estimated delivery date or dispatch time on the WooCommerce product page. This prompt message will help customers to know the exact delivery date and time.



6 thoughts on “How to Add a Shipping Time Countdown Timer to WooCommerce Product Pages?”
Thanks for great share. It’s very logical but can we make text strings translatable? I can translate “hour”, “minutes” etc but I could not find how to translate “day name”? It outputs in English.
Also can we make it with fixed day instead of time-margin?
Hi Ahmet,
To make the text strings translatable, you can use WordPress’s __() functions in your custom PHP code. Alternatively, you can define translations directly in JavaScript. Please provide the exact code you have tried to achieve this so that we can better assist you in making it work for days as well. For a fixed day calculation instead of a time-margin, you can adjust the logic to compute the time remaining until the next occurrence of the fixed day, as updated in the post. Please refer to the code snippet below the heading ‘Solution: Add a Countdown Timer for Fixed-Day Delivery to WooCommerce Product Pages’.
Hello again Saranya and thank you for kind help. I just used your first snippet and just changed “timezone” and “Friday” text in my language.
So the texts coming from JS ? If so which line shoould I translate exactly?
Otherwise, thanks for adding new snippet but I think I could not express my request exactly.
I’d like to make one of two options (any option OK for me) in my product page:
1- Call the customers shipping cutt-off time, for example our cut-off time is 03:00 PM (except weekends) and the countdown timer down 03:00 PM – current time (eg: customer visit 01:30 PM and they should see “Order in 01 hour 30 minutes 00 second and ship today”
Or
2- Call the customers delivery time but delivery time could not be fix day because we could not know which day exactly. So we can define “estimated delivery time”, for example current day + 3 days (excluding weekends) and if customers visit on Thursday and they should see “Order now and get products Tuesday” (we can define cut-off time for it too)
I really appreciate If you guide me to make one of any options.
Thanks
Hi Ahmet,
I’ve updated the first snippet to match your request for option 1. It now shows same-day delivery on all days and includes the translations defined in JavaScript. You can adjust the translations in the code to fit your preferences. Please refer to the code snippet under the heading “Solution: Display a Countdown Timer for Same-Day Shipping on All Days and Customize Text in Your Preferred Language on Product Pages” for details.
Could this be adapted to say ‘today’ when the time is before the time set? And then the name of the weekday after the deadline has passed?
Hi Chris,
Could you please provide an example or more details that you have in mind regarding the conditions you mentioned?