Are you looking to improve your WooCommerce cart page by providing your customers with an easy way to continue shopping? Imagine your customers adding items to their cart and then, instead of navigating back or searching for the shop page, they see a clear invitation to continue shopping. This code snippet provides a button linking back to your main shop page right on the cart page.
add_action( 'woocommerce_before_cart_table', 'ts_add_continue_shopping_button_to_cart' );
function ts_add_continue_shopping_button_to_cart() {
$shop_page_url = get_permalink( wc_get_page_id( 'shop' ) );
echo '<div class="woocommerce-message">';
echo '<a href="' . esc_url($shop_page_url) . '" class="button">Continue Shopping →</a> Would you like to add some more goods?';
echo '</div>';
}
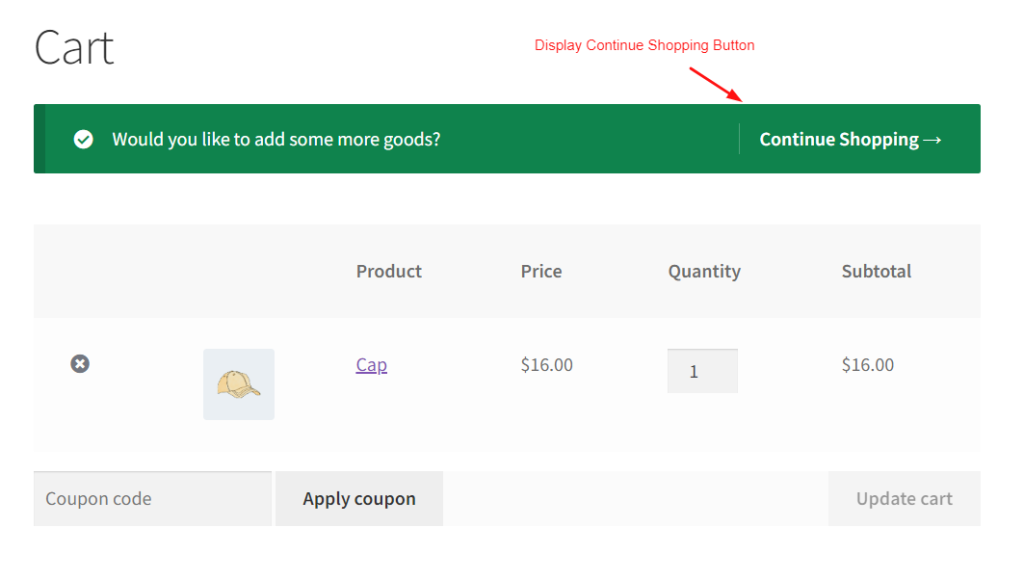
Output
The following output shows that the “Continue Shopping” button is displayed on the WooCommerce cart page.

The above customization will redirect the button to the Shop page. Similarly, you can also redirect to custom url after user clicks proceed to checkout on the WooCommerce cart page.


