Make your shipping option stand out on the WooCommerce Cart page with a custom icon! This snippet easily lets you add a chosen icon next to the “Flat rate” shipping method.
add_filter( 'woocommerce_cart_shipping_method_full_label', 'ts_woocommerce_cart_shipping_method_icons', 10, 2 );
function ts_woocommerce_cart_shipping_method_icons( $label, $method ) {
// Targeting shipping method "Flat rate instance Id 2"
if( $method->id === "flat_rate:2" ) {
// Add Font Awesome icon
$label .= '<i class="fas fa-shipping-fast"></i>'; // Replace 'fas fa-shipping-fast' with the desired Font Awesome icon class
}
return $label;
}
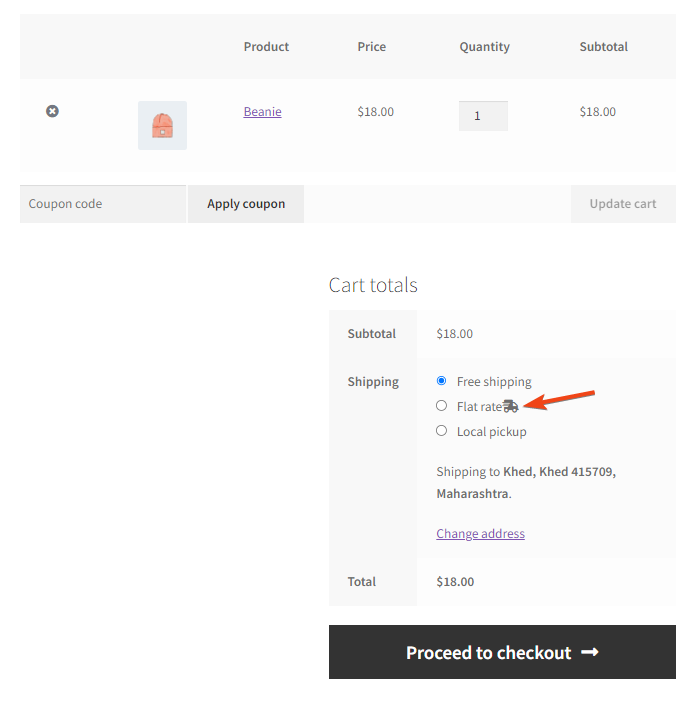
Output
This code adds a Font Awesome shipping icon to the label of a specific WooCommerce flat rate shipping method. It allows you to customize the appearance of the shipping method by appending the chosen Font Awesome icon to its label in the cart.

If you want to add Custom Icons for all shipping options on the Checkout page, check out our post on how to display custom shipping icons in WooCommerce that will create a more personalized and engaging experience for customers.


