Are you looking to change the default value of the country and state field in the WooCommerce checkout page for your store, then below is the solution for you.
add_filter( 'default_checkout_billing_country', 'ts_change_default_checkout_country' );
add_filter( 'default_checkout_billing_state', 'ts_change_default_checkout_state' );
function ts_change_default_checkout_country() {
return 'US'; // set default country
}
function ts_change_default_checkout_state() {
return 'MI'; // set default state
}
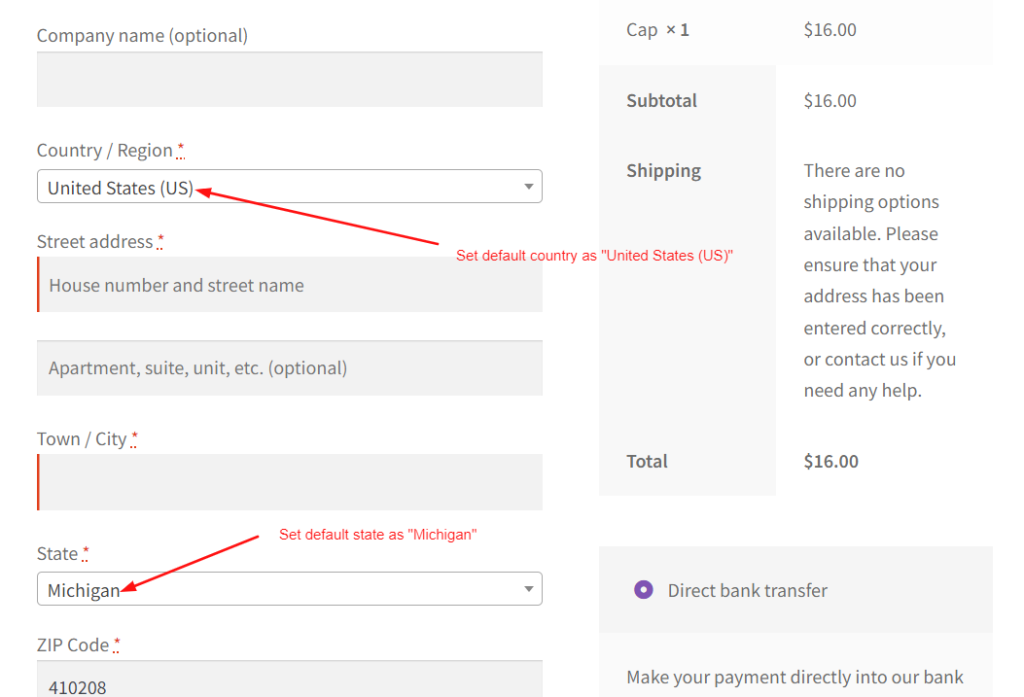
Output
The following output shows that the country field is pre-selected as “United States (US)” and the state field is pre-selected as “Michigan”.

Similarly, you can also remove default value of country & state field in WooCommerce checkout page where you want the customer to select their country & state field from a dropdown.


