Worried about orders falling through the cracks because of inaccurate shipping costs? This code snippet has your back! By implementing it, you’ll automatically inform customers outside your regular shipping zone that they need to contact you for an accurate shipping cost.
add_filter( 'woocommerce_cart_shipping_method_full_label', 'ts_cart_shipping_country', 10, 2 );
function ts_cart_shipping_country( $label, $method ) {
// The targeted country code
$targeted_country_code = 'IN';
if( WC()->customer->get_shipping_country() !== $targeted_country_code ){
$days_range = '5-7'; // International
} else {
$days_range = '1-2'; // India
}
return $label . '<br /><small class="subtotal-tax">' . sprintf( __("Delivery time %s business days"), $days_range ) . '</small>';
}
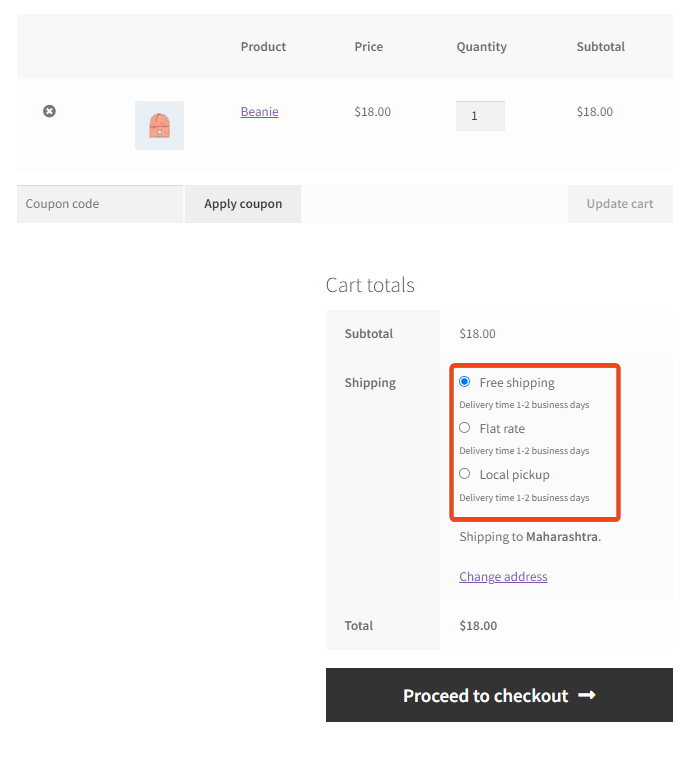
Output
By implementing the below code, you’ll automatically inform customers outside your regular shipping zone that they need to contact you for an accurate shipping cost.

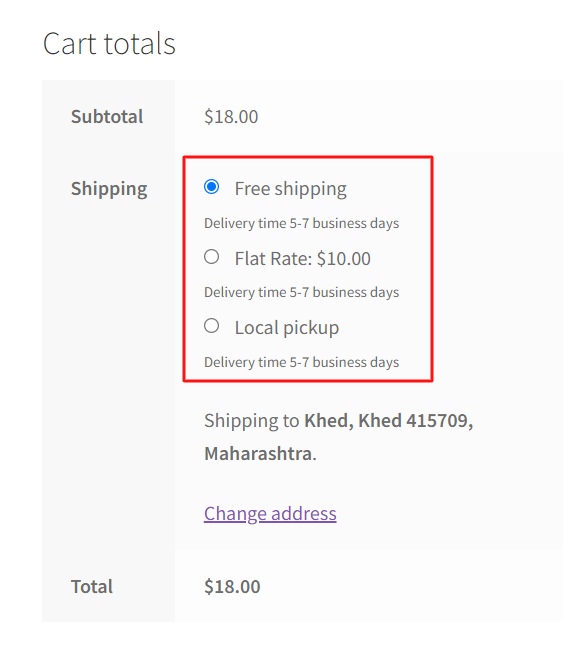
In another scenario, when we select any other countries from the dropdown, it will change the delivery day as shown below.

If you want to display delivery timeframes based on the customer’s shipping country after order processing, then you can also show custom message in WooCommerce checkout based on shipping country.



