Would you like to display custom text below the product title on the cart page for products with a specific shipping class? Use this snippet to display it on the WooCommerce cart.
// Display a custom text under cart item name in cart page
add_filter( 'woocommerce_cart_item_name', 'ts_custom_text_cart_item_name', 10, 3 );
function ts_custom_text_cart_item_name( $item_name, $cart_item, $cart_item_key ) {
// Here below define your shipping class slug
$shipping_class = 'bulky';
if( is_cart() && $cart_item['data']->get_shipping_class() === $shipping_class ) {
$item_name .= '<br /><div class="item-shipping-class">' . __("Bulky Item: Special Handling Required", "woocommerce") . '</div>';
}
return $item_name;
}
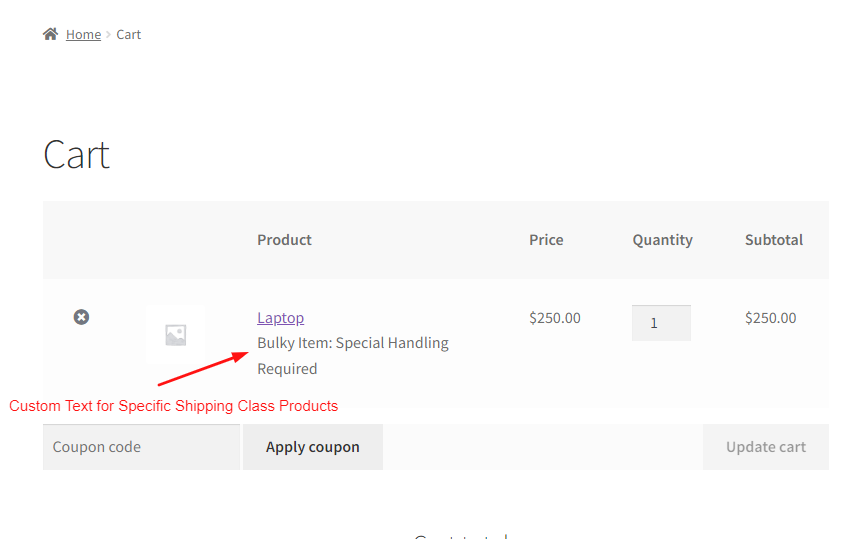
Output
The code checks if the current page is the cart page and if the item belongs to the ‘bulky’ shipping class. If true, a notice is added below the item name.

You can also display a message based on the shipping class in WooCommerce checkout page. This message will appear when a customer is about to complete their order, informing them of any special information related to the items they are purchasing.



